📘SAP FIORI - CSS
Definición de CSS
Son las siglas de Cascading Style Sheets.
En las primeras versiones del HTML, el código fuente de una página web contenía tanto la información (el contenido) como la forma de representarse (el diseño o formato).
CSS es el lenguaje que usamos para diseñar un documento HTML. Describe cómo se deben mostrar los elementos HTML.
El CSS la hoja de estilo nos permite separar la forma de representar la página web del contenido. Podemos cambiar colores, fondos, tipografías, anchos, etc. También podemos generar animaciones y transiciones.
Lo podemos vincular al documento HTML de forma interna, en línea o externa. La mas utilizada es la manera externa y se vincula de esta forma:
.jpg)
También dentro del documento HTML podemos definir selectores que nos permiten identificar a los elementos que queremos modificar y aplicar el estilo.
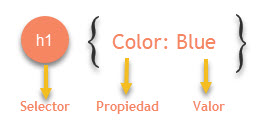
Un conjunto de reglas CSS consta de un selector y un bloque de declaración:

Los selectores nos permiten aplicar el estilo a uno o varios elementos dentro del HTML, existen varios tipos de selectores:
- Selectores de clase: Selecciona el elemento con el atributo CLASS, podemos asignar más de una clase a un elemento para eso las debemos separar por espacio.
- Selectores de etiqueta: Selecciona el elemento con el nombre de la etiqueta por ejemplo una etiqueta para indicar un párrafo es p.<p></p>.
- Selectores de atributos ID: Selecciona el elemento con el nombre del atributo ID. Se recomienda usar un nombre único y no repetirlo en el documento.
- Selectores de combinado: Selecciona el elemento que cumpla con todas las combinaciones.
- Selectores de Descendente: Se utilizan para agregar especificidad. Por ejemplo se puede utilizar para las listas.
CSS Siempre prioriza a los elementos más específicos para aplicar el estilo.